안녕하세요
MongoDB - 상세페이지 본문
params를 이용하여 상세페이지 만들기
1. params가 뭐에요?
/detail/13에 접속을 할 때 13 이녀석을 params라고 부른다.
정확히는 url parameters 라고 하여 url에 입력되는 query 값(여기서는 13)을 가리킨다.
app.get("/detail/:id", (요청, 응답) => {
=> '/detail/:아무문자열' 로 접속을 하면 callback 실행해주세요
연결할 경로 뒤에 ":" 를 적게 되면
/detail/13 과 같이 아무런 숫자나 문자열을 입력하게 되더라도
/detail 페이지로 이동할 수 있게 되는데, ":" 뒤에 입력한 문자열을 변수명으로 활용할 수 있게 된다.
2. 변수명으로 활용해봐요.
요청.params.입력한변수명(여기서는 id)에 저장됩니다.
app.get("/detail/:id", (요청, 응답) => {
db.collection("post").findOne({ _id: parseInt(요청.params.id) }, (에러, 결과) => {app.get("/detail/:id", (요청, 응답) => {
=> 문자열을 받아오기 때문에 parseInt로 int 형으로 바꿔준다.
=> id 중에서 유저가 url 창에 입력한 "문자열" (여기서는 13)을 DB에서 찾아주세요
3. DB에서 데이터 찾았으면 callback에서 찾은 결과로 render 합시다.
응답.render("detail.ejs", { data: 결과 });
=> 찾은 녀석(여기서는 { _id:13, 어쩌고:저쩌고 })을
=> data라는 변수명에 담아서 ejs 파일로 보내주고 렌더링할 준비 해줘
});
});
4. ejs 파일에서 받아온 데이터를 잘 뿌려주면 됩니다.
<h2>상세페이지</h2>
<h3>제목: <%= data.제목 %></h3>
<p>날짜: <%= data.날짜 %></p>

5. 그런데 link에 숫자 입력해서 접속하는 사람이 어딨어요.
<h4><a href="<%= `detail/${posts[i]._id}` %>">할일 제목 : <%= posts[i].제목 %></a></h4>
=> href="" 안에 ejs 문법을 써서 제목을 링크로 만들어줍니다.

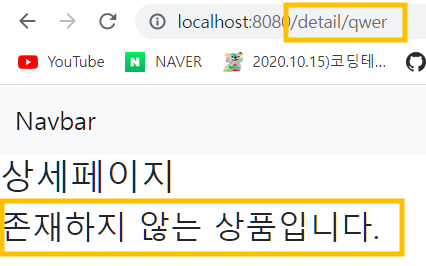
6. qwer 같은거 입력해서 상품이 존재하지 않으면 어떡해요?
에러 쓰는 방법을 모르겠어서 결과가 있을 때는 출력해주고
app.get("/detail/:id", (요청, 응답) => {
db.collection("post").findOne({ _id: parseInt(요청.params.id) }, (에러, 결과) => {
if (결과) {
return 응답.render("detail.ejs", { data: 결과 });
}
응답.render("detail404.ejs");
=> 없으면 상품없음 페이지를 띄워주세요. 라고 했습니다.
});
});
<h2>상세페이지</h2>
<h3>존재하지 않는 상품입니다.</h3>

'스터디 > 코딩애플' 카테고리의 다른 글
| MongoDB - 수정하기 PUT요청 (updateOne) (0) | 2023.01.04 |
|---|---|
| MongoDB - server에 css, 부트스트랩 약간, ejs로 html 조립식 (0) | 2023.01.04 |
| MongoDB - 데이터 삭제 요청 (0) | 2023.01.01 |
| MongoDB - 게시물 번호 부여, 관계형 데이터 베이스 (0) | 2023.01.01 |
| MongoDB - 데이터베이스에 데이터 추가하기 (0) | 2022.12.31 |



