안녕하세요
MongoDB - 데이터베이스에 데이터 추가하기 본문
데이터베이스에 자료 추가하기
client.connect((에러) => {
db.collection("post").insertOne({ name: "You", nationality: "KOR" }, (에러, 결과) => {
console.log("저장완료");
});
});
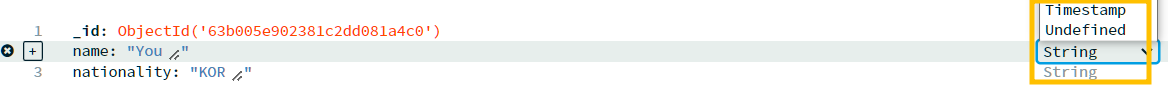
=> post collection에 { name: "You", nationality: "KOR" } 데이터를 추가합니다.

id를 정해주지 않으면 임의의 id를 지정해주는데,
데이터를 추가할 때 직접 id를 추가하려면 _id: 1 형태로 추가하면 됩니다.
db.collection("post").insertOne({ _id: 1, name: "You", nationality: "KOR" }, (에러, 결과) => {
schema
스키마라 하여 데이터의 타입을 정해주지 않아도 MongoDB에서 자동으로 지정해줍니다.

post 요청을 통해 유저가 입력한 정보를 데이터베이스에 저장하려면 이렇게
app.post("/add", (요청, 응답) => {
응답.send(`/add로 POST 전송 성공했다. 요청.body.title = ${요청.body.title}`);
db.collection("post").insertOne({ _id: 1, 제목: 요청.body.title, 날짜: 요청.body.date }, (에러, 결과) => {
console.log("저장완료");
});
});EJS로 HTML에서 데이터 뿌리기
EJS란?
EJS는 Node.js에서 많이 이용하는 템플릿 엔진입니다.
JavaScript를 탑재하여 EJS 문법을 통해서 서버의 데이터를 넣을 수 있는 html 파일입니다.
EJS 라이브러리를 설치합니다.
$ npm i --save-dev ejs
server.js에서 아래와 같이 ejs를 view engine으로 등록합니다.
app.set("view engine", ejs);
views 폴더를 만들고 안에 파일명.ejs 형태로 파일을 생성합니다.

ejs 파일에서 서버의 데이터를 이용하려면 아래와 같이 변수를 감싸줍니다.
<h3>할일 : <%= 변수이름 %></h3>
<p>날짜 : <%= 변수이름 %></p>
데이터베이스에서 받아온 데이터를 ejs파일로 보내려면 render메서드를 사용합니다.
app.get("/list", (요청, 응답) => {
// 모든 데이터 가져오기
db.collection("post").find().toArray((에러, 결과) => {
console.log(결과);
응답.render("list.ejs", { 보낼데이터이름: 결과 });
});
});
=> post collection에서 모든 데이터를 찾아 array 형태로 담은 결과를
list.ejs 파일을 렌더할 때 {보낼데이터이름: 결과} 형태로 데이터를 전달해 주세요.
EJS에서 JS 문법쓰는 법 (반복문으로 짜는 법 예시)
<% for (let i = 0; i< posts.length; i++) { %>
<h3>할일 : <%= posts[i].제목 %></h3>
<p>날짜 : <%= posts[i].날짜 %></p>
<% } %>
=> 코드 줄마다 <% %> 로 감싸고, 데이터를 가져올 때는 <%=데이터변수명 %> 형태로 가져올 수 있다.
'스터디 > 코딩애플' 카테고리의 다른 글
| MongoDB - 데이터 삭제 요청 (0) | 2023.01.01 |
|---|---|
| MongoDB - 게시물 번호 부여, 관계형 데이터 베이스 (0) | 2023.01.01 |
| 리액트 - 모달 창 바깥 클릭하면 창 닫기 (0) | 2022.12.31 |
| MongoDB - Atlas 무료 데이터베이스 연결하기 (0) | 2022.12.31 |
| MongoDB - 서버를 만들어 GET POST 해보자 (0) | 2022.12.30 |


