안녕하세요
Session방식 소셜 로그인 구현 + MongoDB 유저정보 저장 본문

목차
1. 소셜 로그인 구현
- Github OAuth App 발급하기
- next-auth 설치 및 세팅
- 로그인 로그아웃 구현하기
- 로그인 된 유저 정보 출력하기
2. MongoDB에 유저 정보와 session 로그인 정보 저장하기
- mongodb-adapter 설치 및 세팅
- DB에 저장된 유저 정보 확인하기
next-auth를 이용한 Github 소셜 로그인을 구현해 봅시다.
1. Github에서 유저 정보를 요청하기 위한 권한을 얻으려면 OAuth apps를 생성해야 합니다.
- Github에 로그인을 합니다.
- https://github.com/settings/developers (settings -> developer settings -> OAuth Apps)로 이동합니다.
- New OAtuh App 버튼을 눌러 생성 페이지로 이동합니다..
- App 이름을 정하고, Homepage URL과 Callback URL 주소는 개발 환경에서는 localhost 입니다.
( ex) http://localhost:3000/ )
2. 발급된 App을 클릭하여 Client ID와 Client Secrets 를 메모합니다.
3. next-auth를 설치합니다.
npm install next-auth
4. next-auth 세팅을 해줍니다.
- src/pages/api/auth/[...nextauth].ts 파일 경로와 파일명까지 동일한 파일을 생성합니다.
import NextAuth from "next-auth";
import GithubProvider from "next-auth/providers/github";
export const authOptions = {
providers: [
GithubProvider({
clientId: "Client ID",
clientSecret: "Client Secrets",
}),
],
secret: "JWT Signature",
};
export default NextAuth(authOptions);- providers 에는 social login 서비스를 제공하는 Github, Google, Kakao 등이 배열의 요소로 들어가면 됩니다.
- secret는 JWT Token 을 디코딩할 때 필요로 하는 암호를 정해줍니다.
- TypeScript로 작성을 할 때는 string이 아닐 경우 타입 경고가 나타납니다.
.env에서 가져온 환경변수는 as string 또는 `${환경변수}`와 같이 string으로 확정하여 경고를 없앨 수 있습니다.
5. 로그인하고 유저 정보 확인하기
로그인: signIn()
위의 함수를 실행하면 소셜 로그인 페이지로 이동합니다.
로그아웃: signOut()
- LoginButton 컴포넌트를 생성합니다.
"use client";
import { signIn } from "next-auth/react";
const LogInButton = () => {
return <button onClick={() => signIn()}>소셜 로그인</button>;
};
export default LogInButton;
NavHead에 버튼을 넣어주었습니다.
- NavHead에서 getServerSession() 함수를 import하고 위에서 생성한 authOptions 를 인자로 전달해줍니다.
import { getServerSession } from "next-auth";
import { authOptions } from "@/pages/api/auth/[...nextauth]";
const NavHead = async () => {
let session = await getServerSession(authOptions);
return (
<header className={styles.container}>
<nav>
<h2>블로그</h2>
<div>{session ? <LogOutButton /> : <LogInButton />}</div>
</nav>
</header>
);
};
export default NavHead;
- LoginButton을 눌러 signIn() 함수를 실행하면,

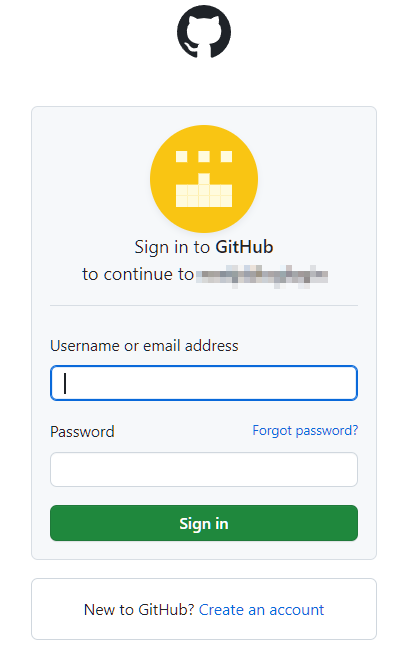
- 이와 같이 소셜 로그인 페이지로 이동합니다.

- Sign in with GitHub를 클릭하면 소셜 로그인 페이지로 이동합니다.

- Github에 로그인을 하면 이전 주소로 redirect 되며 로그인이 됩니다. 로그아웃 버튼으로 바뀌었습니다.

- session을 출력하면 다음과 같이 로그인 된 유저의 정보를 확인할 수 있습니다.

MongoDB에 유저 정보와 session 로그인 정보 저장하기
이제 소셜로그인한 유저 정보를 DB에 저장해봅시다.
1. mongodb-adapter 설치
- npm install mongodb@4 (6.0 버전에서 설치하면 error 발생. 호환이 안됨)
- npm install @next-auth/mongodb-adapter
2. 세팅
import { MongoDBAdapter } from "@next-auth/mongodb-adapter";
import { connectDB } from "@/utils/db/db";
export const authOptions = {
providers: [ ... ],
secret: `${process.env.NEXT_PUBLIC_JWT_SECRET}`,
adapter: MongoDBAdapter(connectDB),
};
export default NextAuth(authOptions);nextauth 설정파일에서 adapter 속성에
MongoDBAdapter와 connectDB를 import하여 위와 같이 세팅을 해줍니다.
3. DB에 저장된 유저 정보 확인하기
로그인을 해봅니다.
- cookie에는 session-token이 생성된 것을 확인할 수 있습니다.

로그인을 하고 MongoDB를 확인하면 test 라는 이름의 DB가 생깁니다.
test가 아니라 특정 DB에 저장하고 싶으면 .mongodb.net/blog 처럼 connect 주소를 설정하면 됩니다.
- accounts와 users는 유저의 정보가,

- sessions에는 유저의 ObjectId를 담은 sessionToken이 저장되어 있습니다.
이는 브라우저의 cookie에 발급된 토큰과 DB의 토큰을 대조하여 유효한 사용자인지 확인하는 용도로 쓰입니다.

expires를 보면 1달동안 로그인이 유효한 것을 확인할 수 있습니다.
만료 기한을 설정하는 방법을 찾아본다면 자동 로그인 선택기능을 구현할 수 있겠죠.
