안녕하세요
프로젝트(3) - Koyeb 배포, 환경변수, websocket connection to failed Error 본문
프로젝트(3) - Koyeb 배포, 환경변수, websocket connection to failed Error
sakuraop 2023. 2. 8. 16:51Koyeb으로 서버 배포
여기 보고 따라하면 처음 해도 5분만에 할 수 있다.
https://08genie.github.io/posts/koyeb-deploy/
KOYEB에서 .env 환경변수 이용하는 방법

=> 환경변수파일을 저장한 .env파일은 .gitignore로 github에 해당 파일을 업로드하지 않는다.
따라서 Koyeb 서버에서는 이 환경변수들을 읽어들이기 위해 설정이 필요하다.

=> 프로젝트를 만들고 나서 Settings 항목을 클릭

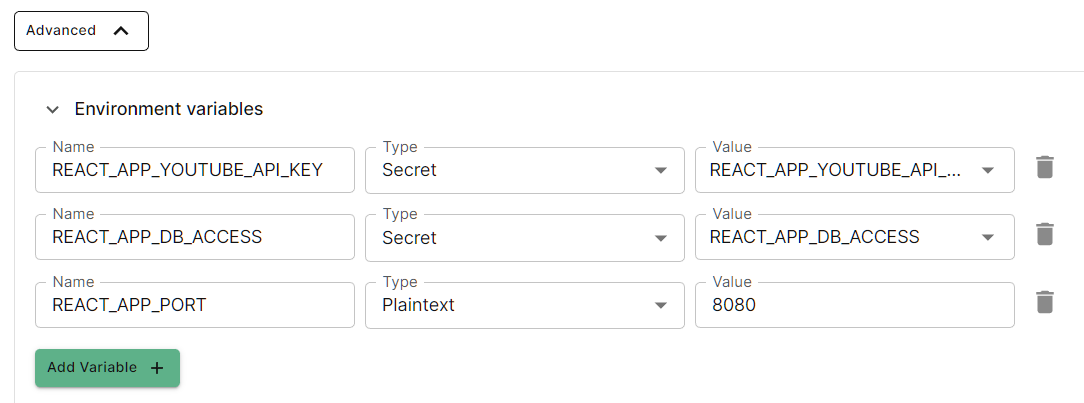
=> 환경 변수를 추가하는 기능이 있다.

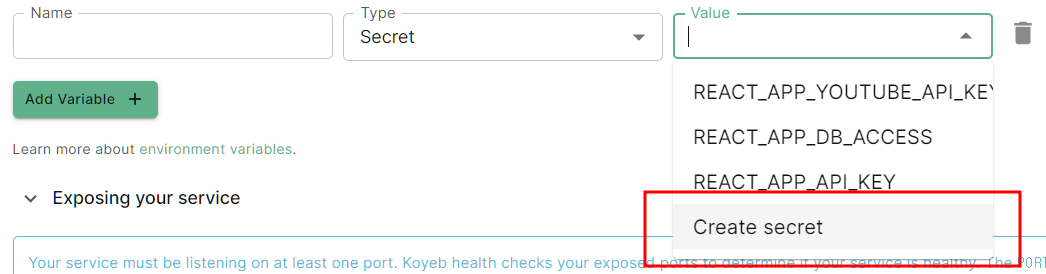
=> Create secret 버튼을 눌러 비밀 환경 변수를 만들 수 있는데, 작성 이후에는 자신도 다시 볼 수 없다.
버그인지 모르겠지만 Value 항목에 저장된 값들은 삭제를 할 수 없으니 한번 입력할 때 잘 작성해야 보기에 깔끔하고 좋다.

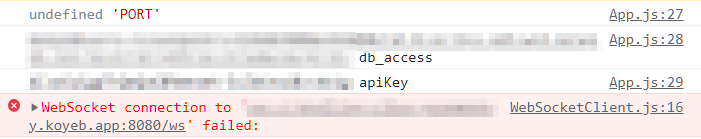
=> db 주소와 apiKey를 브라우저 console 창에 출력한 결과,
PORT는 undefined인데, 환경변수 테스트를 위해 뒤늦게 추가하여 commit한 것으로
server에서 아직 변경된 사항을 반영해주지 않아서이다.

=> (나중에 알게 된 것이지만 Unhealthy 라는 상태면) 문제가 있으면 재배포되지는 않는 듯 하다.

=> Redeploy 버튼을 눌러본다.

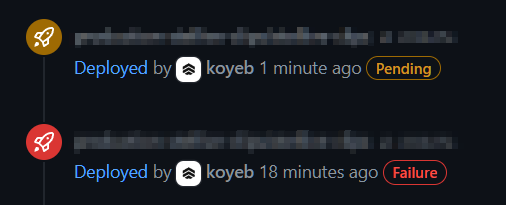
=> 기본의 deploy는 실패하고 새로운 작업이 Pending에 있다.

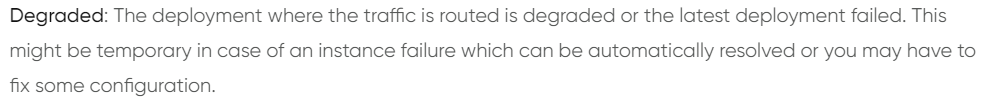
=> dashboard에서 Degraded 라는 표시를 확인하여 찾아보았다.

=> 일시적인 현상으로 저절로 해결이 되기도 하나, 수정을 할 필요가 있을 수도 있다는 뜻이다.

=> 너무 오래 걸리는 것은 문제가 있어서 안될 때 생기는 문제라고 보면 될 것 같다. (정상 동작할 때, 기본 react 파일은 2분 정도 걸림)
이제 무엇 때문에 안 되는 것인지 원인을 찾을 수 있으면 좋겠는데...
PORT 관련 문제로 보임

=> 위의 PORT 환경변수를 설정하지 않으면 배포가 안된다.
이 PORT 변수가 8080으로 강제 할당이 되는 듯 하다.
WebSocketError

=> 정상작동은 하지만 이제 WebSocket 에러가 남아있다. 이건 별도의 문제같다.
https://github.com/facebook/create-react-app/issues/11779
이거 보고 해결했다.

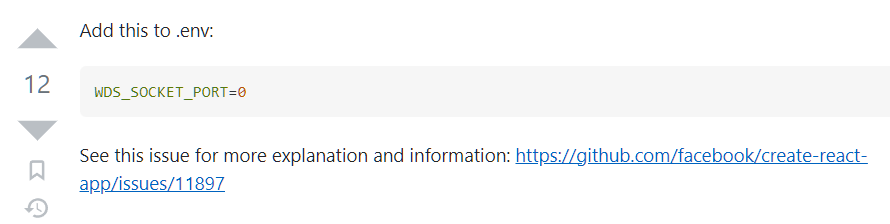
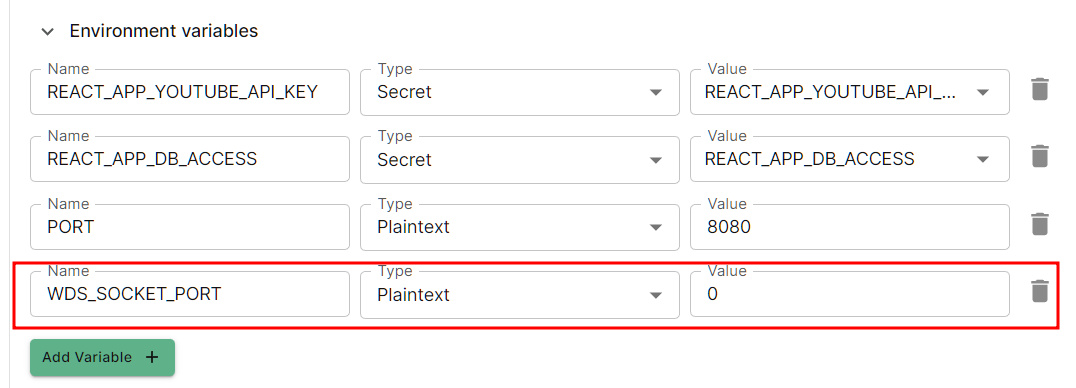
=> 환경변수에 WDS_SOCKET_PORT=0
을 추가하면 된다. 누구는 443, 누구는 0 둘 다 상관없어 보인다.

https://github.com/facebook/create-react-app/issues/11897
=> 해결이 됐다 하는데 이유는 안알려주고 가셨다. 이래서 개발자 되려면 네트워크 공부를 해야하나보다,

=> Koyeb app 설정으로 가서 환경변수에 추가해주라는 대로 추가해준다.
deploy가 끝나고 확인해보면~

=> 이제 배포도 잘 되고, websocket 관련 에러도 안 뜬다.
'유튜브컨텐츠탐색-StelLife' 카테고리의 다른 글
| filter 기능 구현: 할 때 목록을 state로 만들 필요는 없다. (0) | 2023.03.11 |
|---|---|
| express 라우터에 async-await 사용하기. next() 메서드 (0) | 2023.02.23 |
| 특정 시간에 API로 받아온 데이터를 DB에 업데이트 (0) | 2023.02.18 |
| Youtube API Search로 검색한 자료 일자별로 구분하기 (0) | 2023.02.15 |
| 프로젝트 설계 연습 (0) | 2023.02.04 |



