안녕하세요
2주차 유튜브 API(4) - 썸네일에 마우스 올리면 재생하기 본문
https://youngentry.github.io/week2-youtube-api/
React App
youngentry.github.io
Hover 상태에서 동영상이 보이도록 하기
<div className="thumbnailBox">
<img src={`${mockVideo.snippet.thumbnails.medium.url}`} alt="" />
<iframe/>
</div>=> thumbnailBox를 만들어 hover가 되었을 때 동영상(iframe)이 보이도록 하기 위한 형태를 만듭니다.
.thumbnailBox {
position: relative;
}=> thumbnailBox를 relative로 두기
iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
opacity: 0;
}=> position: absolute로 동영상을 thumbnail과 겹치게 만들기
=> opacity: 0으로 동영상이 보이지 않도록 하기
&:hover {
z-index: 998;
transform: scale(1.2);
background: rgb(45, 45, 45);
transition: 0.3s;
transition-delay: 0.3s;
& iframe {
opacity: 1;
transition: 0.3s;
transition-delay: 0.3s;
}
}=> hover 상태에서 opacity: 1로 동영상이 보이도록 하여 thumbnail 가리기

=> 동영상은 투명상태(opacity: 0) 이므로 thumbnail만 보이다가

=> 마우스를 얹으면 동영상이 불투명해져(opacity: 1) thumbnail을 가리며 나타나게 된다.
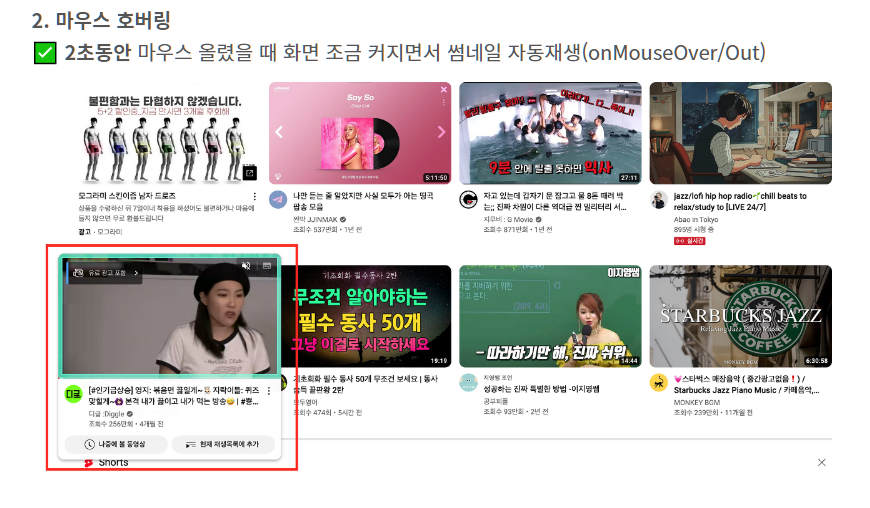
Hover 상태에서 동영상 재생하기
npm i react-player=> iframe을 리액트에서 다루기 쉽도록 해주는 라이브러리가 있으니 설치합시다.
<ReactPlayer
className="videoPlayer"
url={`https://www.youtube.com/embed/${mockVideo.id}`}
muted={true}
playing={false}
width="100%"
height="100%"
/>=> iframe과 거의 유사하게 속성을 가지고 있어 어렵지 않습니다. (공식문서 보기)

const [isPlayVideo, setIsPlayVideo] = useState(false);=> 재생, 정지 상태를 관리할 state를 만듭니다.
<ReactPlayer
className="videoPlayer"
url={`https://www.youtube.com/embed/${mockVideo.id}`}
muted={true}
playing={isPlayVideo}
width="100%"
height="100%"
onMouseOver={() => setIsPlayVideo(true)}
onMouseLeave={() => setIsPlayVideo(false)}
/>=> playing에 {playVideo} state를 넣어줍니다.
=> onMouseOver 일 때 isPlayVideo를 true로 만듭니다. (재생)
=> onMouseLeave 일 때 isPlayVideo를 false로 만듭니다. (정지)

=> hover 상태에서는 재생이 되고, 그렇지 않으면 정지합니다.
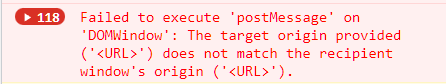
Failed to execute 'postMessage' 에러

=> 이런 에러가 발생하게 됩니다.
구글에 검색하여 첫 페이지에 있는 글에서 하라는 것 다 해 봐도 해결 안됐습니다.
<ReactPlayer
className="videoPlayer"
url={`https://www.youtube.com/embed/${mockVideo.id}&origin=http://localhost:3000/`}
muted={true}
playing={isPlayVideo}
width="100%"
height="100%"
onMouseOver={() => setIsPlayVideo(true)}
onMouseLeave={() => setIsPlayVideo(false)}
/>대략...
=> url을 http에서 https로 바꿉니다.
=> origin 주소를 지정해줍니다.
저는 안됩니다.

=> 완료!
'복습스터디과제' 카테고리의 다른 글
| 2주차 유튜브 API(6) - axios params 로 보기 좋게 GET요청하기 (0) | 2023.01.28 |
|---|---|
| 2주차 유튜브 API(5) - 구독 기능, 좋아요 표시한 동영상, 리덕스 이식 (0) | 2023.01.24 |
| 2주차 유튜브 API(3) - 동영상 페이지 만들기 (0) | 2023.01.23 |
| 2주차 유튜브 API(2) - Youtube API 받아오기 (0) | 2023.01.22 |
| 2주차 유튜브 API(1) - 설계 및 css 구현 (0) | 2023.01.20 |




