안녕하세요
221020 메가박스 리액트 - 영화 소개페이지 본문
선택한 영화의 id와 같은 url 주소로 이동하도록 하여 영화를 소개하는 페이지를 만듭니다.




1. App.js 에서 Route로 list 페이지를 만듭니다.
영화의 id에 해당하는 페이지로 이동한다는 것을 알 수 있도록 path는 "/list/:id" 로 이름을 주었습니다.
2. Movie.js에서 영화데이터를 받아와 영화 목록을 보여줍니다.
영화의 이미지를 클릭하면 이동하는 주소를 영화데이터의 id로 지정해줍니다.
ex) http://localhost:3000/megabox-react/list/894205
해당 영화의 데이터의 id가 984205라면 위와 같은 url로 이동하게 됩니다.
http://localhost:3000/megabox-react/list/894205
3. useParams를 이용하여 위 url의 parameter(894205)를 받아옵니다.
find()함수를 이용하여 로딩한 영화데이터 배열에서 url parameter와 일치하는 id를 가진 데이터를 찾습니다.
4. 새로고침 로딩문제
영화 목록에서 영화 포스터를 클릭하여 주소를 이동한 경우엔 이미 TRENDINGDATA가 로딩되어 있어 상관없지만,
영화 소개페이지에서 새로고침을 하게되면 TRENDINGDATA는 불러와진 상태가 아니게 되고 렌더링을하며 오류가 생깁니다.
이 시간 차이를 해결하기 위해서 TRENDINGDATA의 로딩이 끝났을 경우에 렌더링할 수 있도록 삼항연산자를 이용해 findData의 유무를 확인합니다
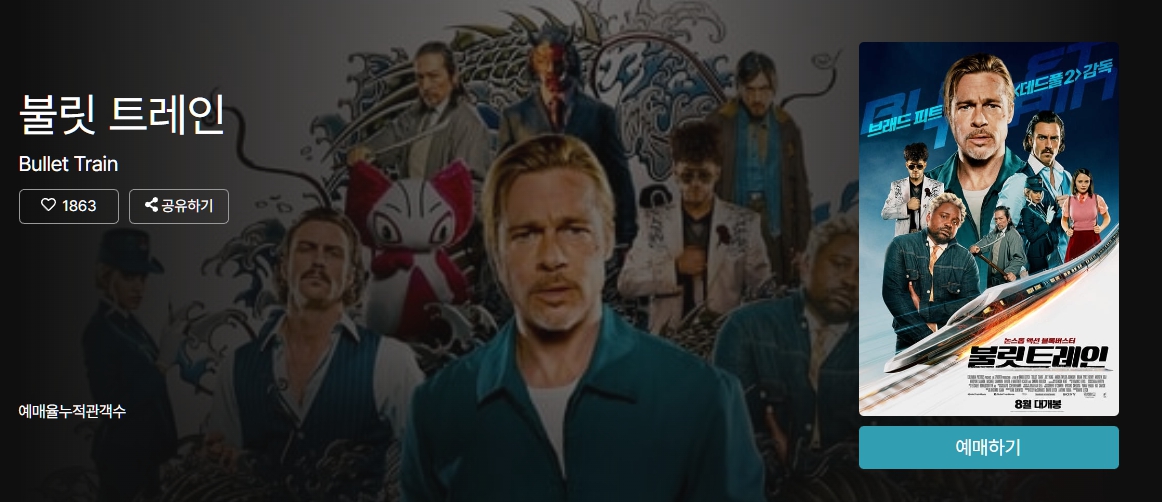
5. 인라인스타일로 css에 변수 적용하기
박스의 background로 이미지를 입히고 싶습니다. 하지만 css 파일 자체에서는 js의 변수를 가져올 수 있는지 모르겠습니다.
styled-component를 이용할 수도 있지만 이번 프로젝트에서는 sass만 이용하고 있기 때문에
inline-style로 배경에 이미지를 입힙니다.

6. 그래디언트로 배경 흐리게 하기

본문이 잘보이도록 배경이미지가 바깥부분은 어둡게, 안으로 갈수록 밝게 되도록 그래디언트를 적용합니다.
html에서 div 빈박스를 만들어 적용하는 것은 권장되지 않기 때문에 가상요소선택자를 이용합니다.
컨테이너를 position: relative; 로 만들어주고
가상요소선택자를 position: absolute; 해줍니다.
background에서 linear-gradient와 rgba를 이용하여 바깥에서 안으로 갈수록 점점 투명해지도록 해주면 됩니다.
'프론트엔드 국비교육 > 구현한 웹페이지' 카테고리의 다른 글
| 221019 메가박스 리액트 - 예매페이지 css 스크롤바 (0) | 2022.10.19 |
|---|---|
| 221018 메가박스 리액트 - 영화검색(2) TMBD 검색기능 구현 (0) | 2022.10.19 |
| 221014 메가박스 리액트 - 영화검색(1) TMDB 데이터 받아오기 (0) | 2022.10.14 |
| 221013 메가박스 리액트 - 극장 공지사항 테이블(table) (0) | 2022.10.13 |
| 221012 메가박스 리액트 - 리스트 4개만 출력하기 (0) | 2022.10.12 |




