안녕하세요
프로그래머스 JS [크레인 인형뽑기 게임] 본문
- 크레인 인형뽑기 게임
게임개발자인 "죠르디"는 크레인 인형뽑기 기계를 모바일 게임으로 만들려고 합니다.
"죠르디"는 게임의 재미를 높이기 위해 화면 구성과 규칙을 다음과 같이 게임 로직에 반영하려고 합니다.

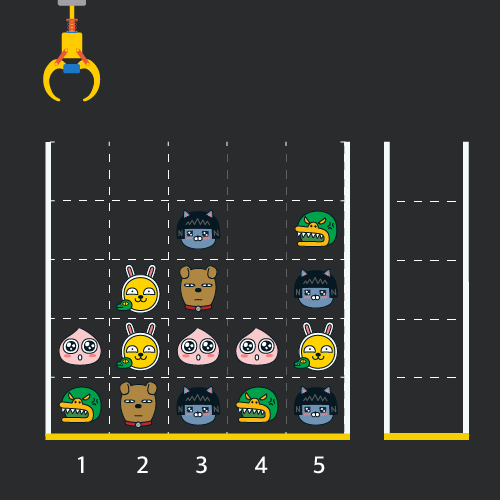
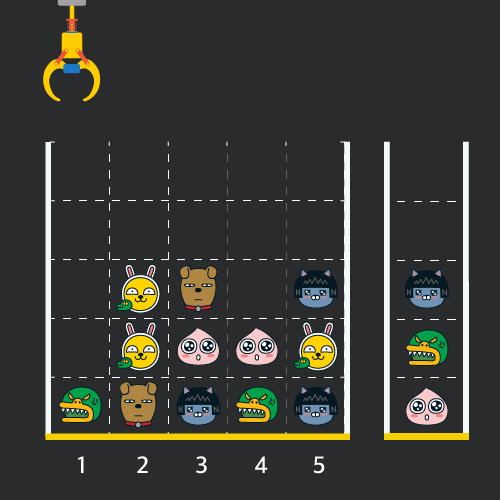
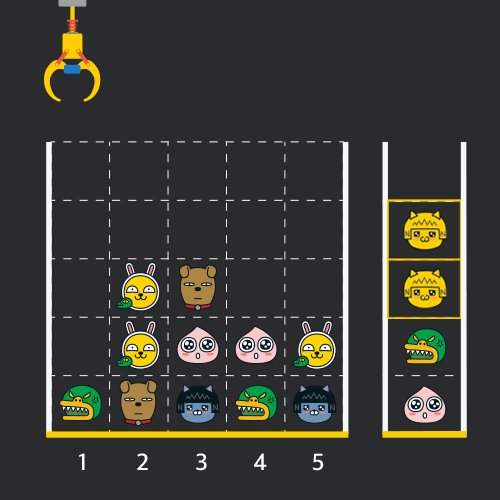
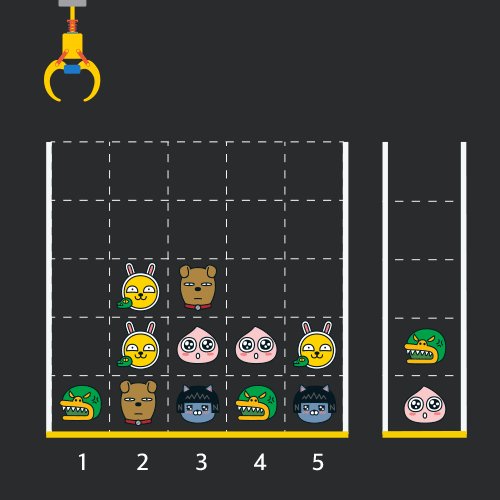
게임 화면은 "1 x 1" 크기의 칸들로 이루어진 "N x N" 크기의 정사각 격자이며 위쪽에는 크레인이 있고 오른쪽에는 바구니가 있습니다. (위 그림은 "5 x 5" 크기의 예시입니다). 각 격자 칸에는 다양한 인형이 들어 있으며 인형이 없는 칸은 빈칸입니다. 모든 인형은 "1 x 1" 크기의 격자 한 칸을 차지하며 격자의 가장 아래 칸부터 차곡차곡 쌓여 있습니다. 게임 사용자는 크레인을 좌우로 움직여서 멈춘 위치에서 가장 위에 있는 인형을 집어 올릴 수 있습니다. 집어 올린 인형은 바구니에 쌓이게 되는 데, 이때 바구니의 가장 아래 칸부터 인형이 순서대로 쌓이게 됩니다. 다음 그림은 [1번, 5번, 3번] 위치에서 순서대로 인형을 집어 올려 바구니에 담은 모습입니다.

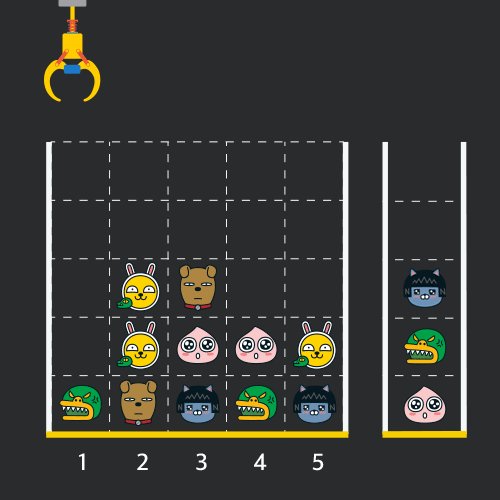
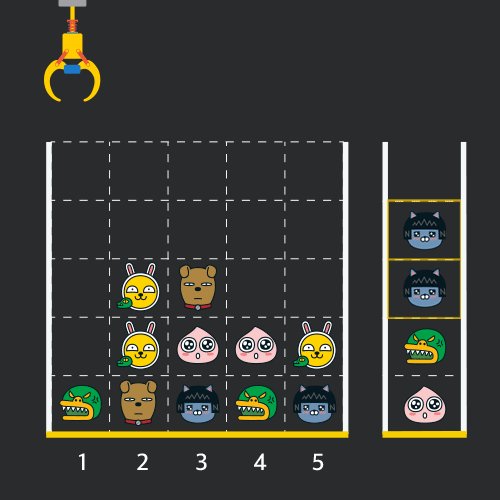
만약 같은 모양의 인형 두 개가 바구니에 연속해서 쌓이게 되면 두 인형은 터뜨려지면서 바구니에서 사라지게 됩니다. 위 상태에서 이어서 [5번] 위치에서 인형을 집어 바구니에 쌓으면 같은 모양 인형 두 개가 없어집니다.

크레인 작동 시 인형이 집어지지 않는 경우는 없으나 만약 인형이 없는 곳에서 크레인을 작동시키는 경우에는 아무런 일도 일어나지 않습니다. 또한 바구니는 모든 인형이 들어갈 수 있을 만큼 충분히 크다고 가정합니다. (그림에서는 화면표시 제약으로 5칸만으로 표현하였음)
게임 화면의 격자의 상태가 담긴 2차원 배열 board와 인형을 집기 위해 크레인을 작동시킨 위치가 담긴 배열 moves가 매개변수로 주어질 때, 크레인을 모두 작동시킨 후 터트려져 사라진 인형의 개수를 return 하도록 solution 함수를 완성해주세요.
[제한사항]- board 배열은 2차원 배열로 크기는 "5 x 5" 이상 "30 x 30" 이하입니다.
- board의 각 칸에는 0 이상 100 이하인 정수가 담겨있습니다.
- 0은 빈 칸을 나타냅니다.
- 1 ~ 100의 각 숫자는 각기 다른 인형의 모양을 의미하며 같은 숫자는 같은 모양의 인형을 나타냅니다.
- moves 배열의 크기는 1 이상 1,000 이하입니다.
- moves 배열 각 원소들의 값은 1 이상이며 board 배열의 가로 크기 이하인 자연수입니다.
| [[0,0,0,0,0],[0,0,1,0,3],[0,2,5,0,1],[4,2,4,4,2],[3,5,1,3,1]] | [1,5,3,5,1,2,1,4] | 4 |
제출한 답
function solution(board, moves) {
let box = [0];
let result = 0;
// 입력받은 moves의 길이만큼 시행합니다.
for (i = 0; i < moves.length; i++) {
// 가장 높은 위치에 있는 수가 찾는 수입니다. 행의 높이만큼 시행합니다.
for (j = 0; j < board.length; j++) {
// (예제 [1,5,3...]중에서 처음은 1열, 다음은 5열) 가장 높은 위치에 있는 수(예제 처음은 2)를 찾아 findNum에 담을 것입니다.
// 0이 아닌 수가 찾은 수가 됩니다.
if (board[j][moves[i] - 1] !== 0) {
let findNum = board[j][moves[i] - 1];
// 해당 좌표의 숫자를 제거합니다.
board[j][moves[i] - 1] = 0;
// 해당 좌표의 숫자를 바구니의 마지막 숫자와 일치하는지 체크합니다.
if (box[box.length - 1] == findNum) {
// 일치하면 result를 2 더하고(두개가 같이 사라짐), box의 마지막 숫자를 제거합니다.
box.pop();
result += 2;
} else {
// 그렇지 않다면 box에 해당 수를 추가합니다.
box.push(findNum);
}
break;
}
}
}
return result;
}
이번에는 운이 좋게도 한 번에 통과가 되었습니다.
문제를 읽으며 우려했던 비어있는 칸을 집을 수도 있다는 사항이 없기 때문에 테스트케이스에서도 오류가 없던 것 같습니다.
function solution(board, moves) {
let box = [0];
let result = 0;
for (i = 0; i < moves.length; i++) {
for (j = 0; j < board.length; j++) {
if (board[j][moves[i] - 1] !== 0) {
let findNum = board[j][moves[i] - 1];
board[j][moves[i] - 1] = 0;
if (box[box.length - 1] == findNum) {
box.pop();
result += 2;
} else {
box.push(findNum);
}
break;
}
}
}
return result;
}'프로그래머스 > Lv.1' 카테고리의 다른 글
| 프로그래머스 JS [시저 암호] charCodeAt()/String.fromCharCode() (0) | 2022.10.05 |
|---|---|
| 프로그래머스 JS [문자열 마음대로 정렬하기]★ 정렬 sort()+localeCompare() (0) | 2022.10.04 |
| 프로그래머스 JS [키패드 누르기] 거리구하기, 2차원배열 (0) | 2022.10.01 |
| 프로그래머스 JS [완주하지 못한 선수]★★ / 해시테이블, map (0) | 2022.10.01 |
| 프로그래머스 JavaScript [완주하지 못한 선수] filter(), include() (0) | 2022.10.01 |

