안녕하세요
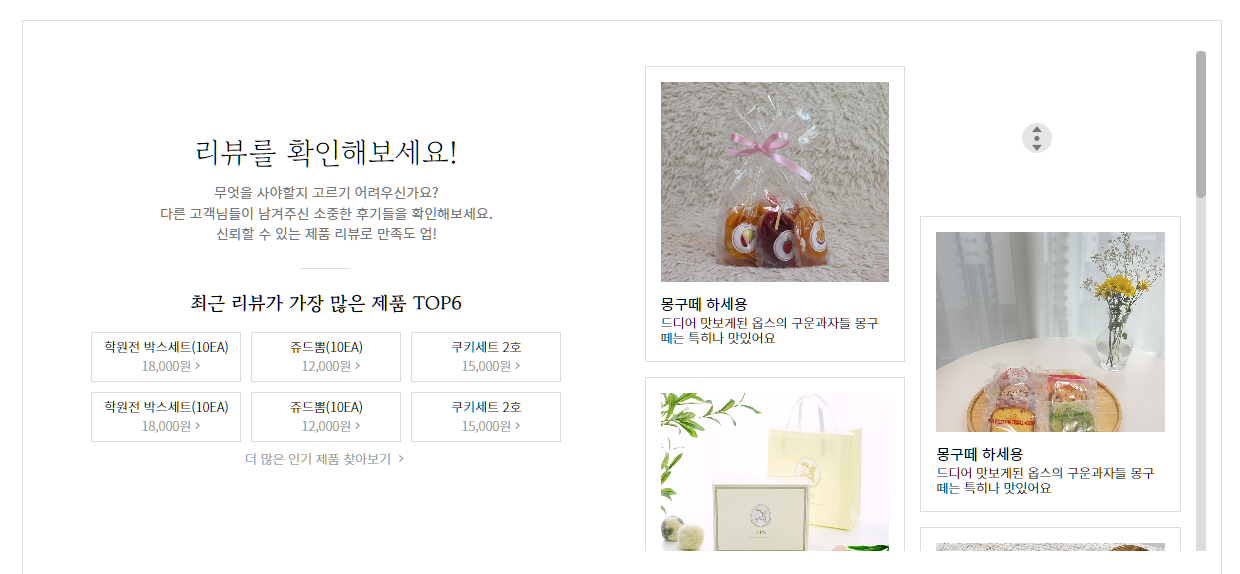
마우스 이벤트로 스크롤 유도하기 본문
css
.Re2ScrollPointer {
position: absolute;
display: none;
font-size: 3rem;
border-radius: 50%;
color: #777;
background: rgba(0, 0, 0, 0.1);
transform: translate(-50%, -50%);
z-index: -1;
}js
$(".Re2 .right").mousemove(function (e) {
var x = e.pageX;
var y = e.pageY;
$(".Re2ScrollPointer").css("left", x + "px");
$(".Re2ScrollPointer").css("top", y + "px");
$(".Re2ScrollPointer").css("display", "block");
});

스크롤이 필요한 박스 안에서만 마우스를 따라다닐 수 있도록
$(".Re2 .right").mousemove(function (e) {
박스에서만 mousemove 이벤트를 적용하도록 했습니다.
그리고 마우스 이벤트에서 pageX와 pageY로 마우스의 위치를 추적합니다.
$(".Re2 .right").mousemove(function (e) {
var x = e.pageX;
var y = e.pageY;
최초에는 스크롤 모양이 나타나지 않도록 display: none;을 적용했습니다.
.Re2ScrollPointer {
position: absolute;
display: none;
font-size: 3rem;
border-radius: 50%;
color: #777;
background: rgba(0, 0, 0, 0.1);
transform: translate(-50%, -50%);
z-index: -1;
}
그리고 마우스 이벤트가 발생하면 display: block;으로 전환하고 마우스를 따라다니도록 합니다.
$(".Re2ScrollPointer").css("left", x + "px");
$(".Re2ScrollPointer").css("top", y + "px");
$(".Re2ScrollPointer").css("display", "block");
